I wanted to start by sharing the average attention span study.

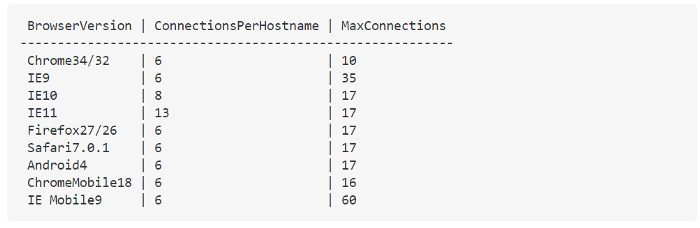
Modern browser supports this placing some limitations to protect from connection choke.Asynchronous communication is transmission of data, generally without the use of an external clock signal, where data can be transmitted intermittently rather than in a steady stream. — Wikipedia

OutSystems takes advantage of this browser feature in Reactive and Mobile framework by having the Data source and Aggregates triggered in parallel when loading a page.


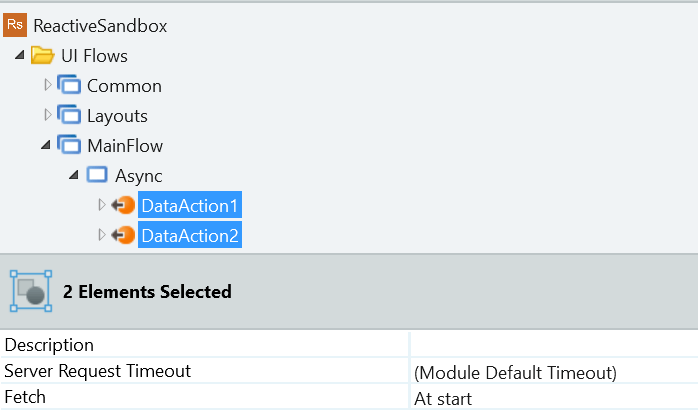
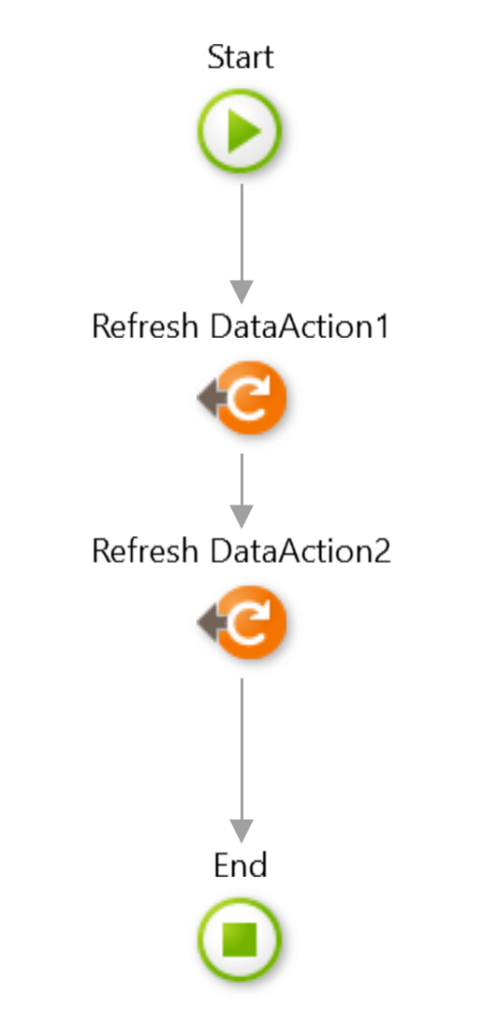
However, there will be times where we need to refresh them again and by using the usual way, we are only able to refresh synchronously.


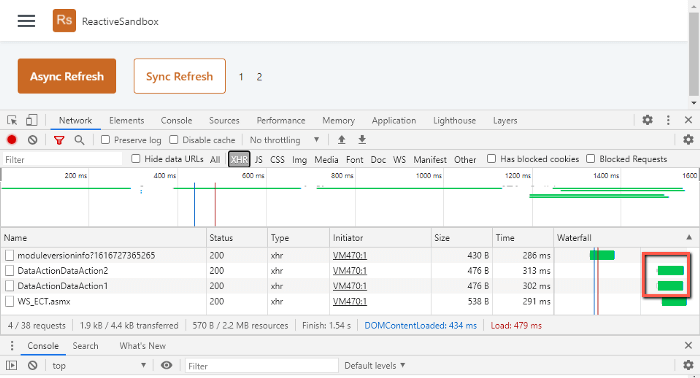
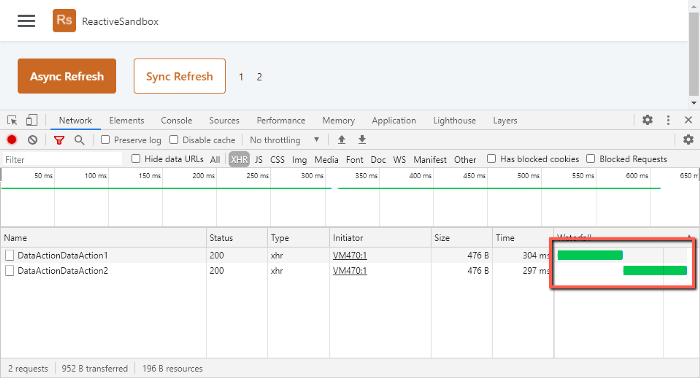
Notice the wait before DataAction2 gets to be triggered which means waiting time is compounded to 600~ ms. This is fine if DataAction2 is dependent on the result of DataAction1. I find it sometimes that this is not the case and therefore could be improved by taking advantage of the browsers multiple connections.
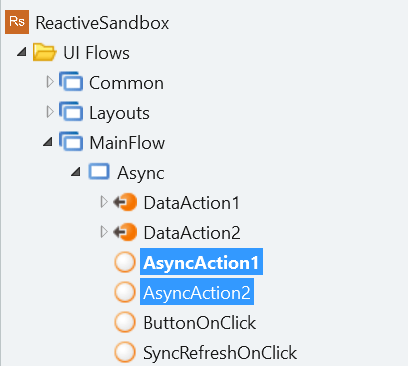
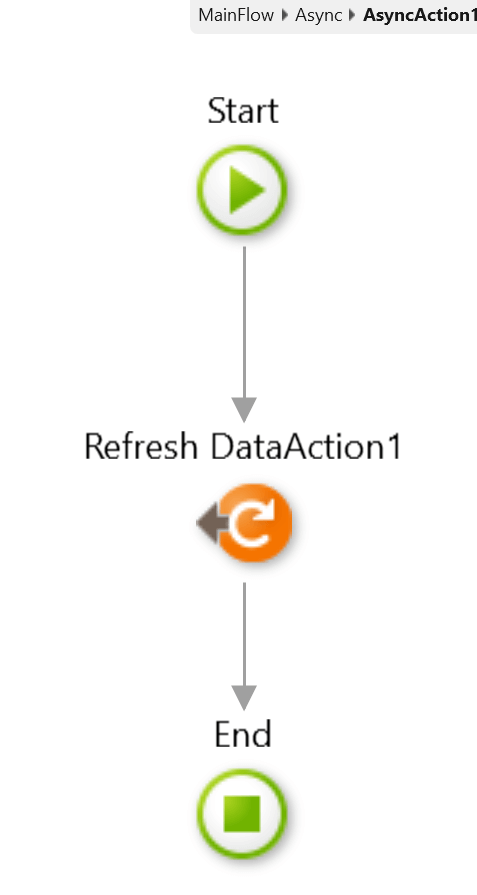
The strategy is to wrap them to another client action.


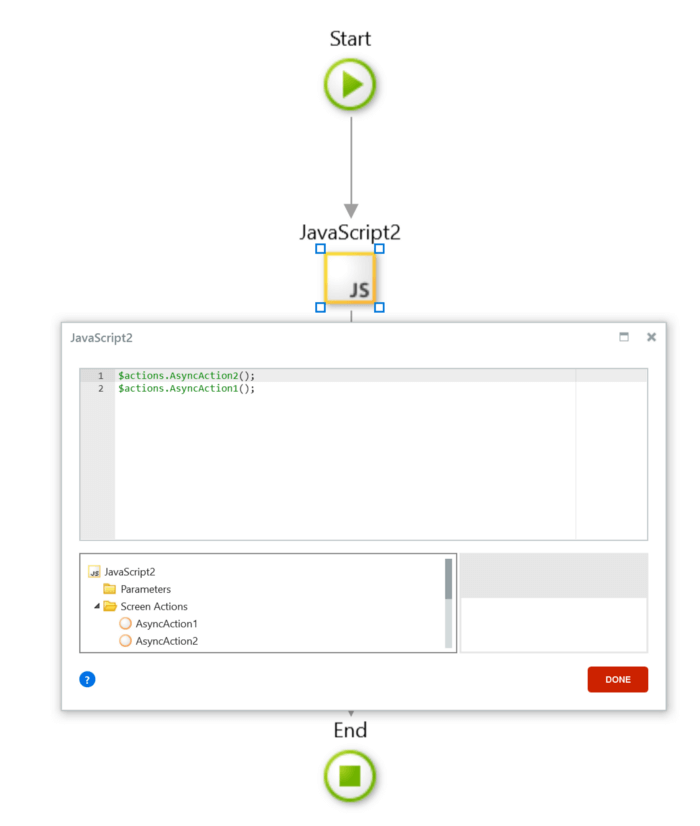
And call the wrappers on JavaScript.


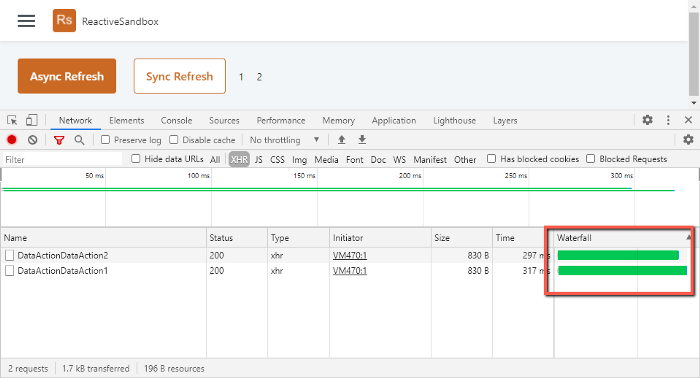
This ended up refreshing them at the same time and both requests ended in 300~ ms compared to 600~ ms using the usual way.
In applying this strategy, please make sure that the code dependencies have been reviewed and dev team is aware why such code exists because maintaining it is another story 🙂
John Salamat
Technical Lead
Connect with John on LinkedIn

